
使用InDesign編輯書本,不論是作品集、履歷表或是圖文書、小說,都需要認識這兩個強大的功能,就是「字元樣式」和「段落樣式」。
「樣式」的概念很類似網頁的CSS,新增一個樣式後,再套用到文字、段落、物件上,之後只要修改樣式的內容,所有套用到的地方都可以統一修改,不用麻煩地一一尋找、修改。
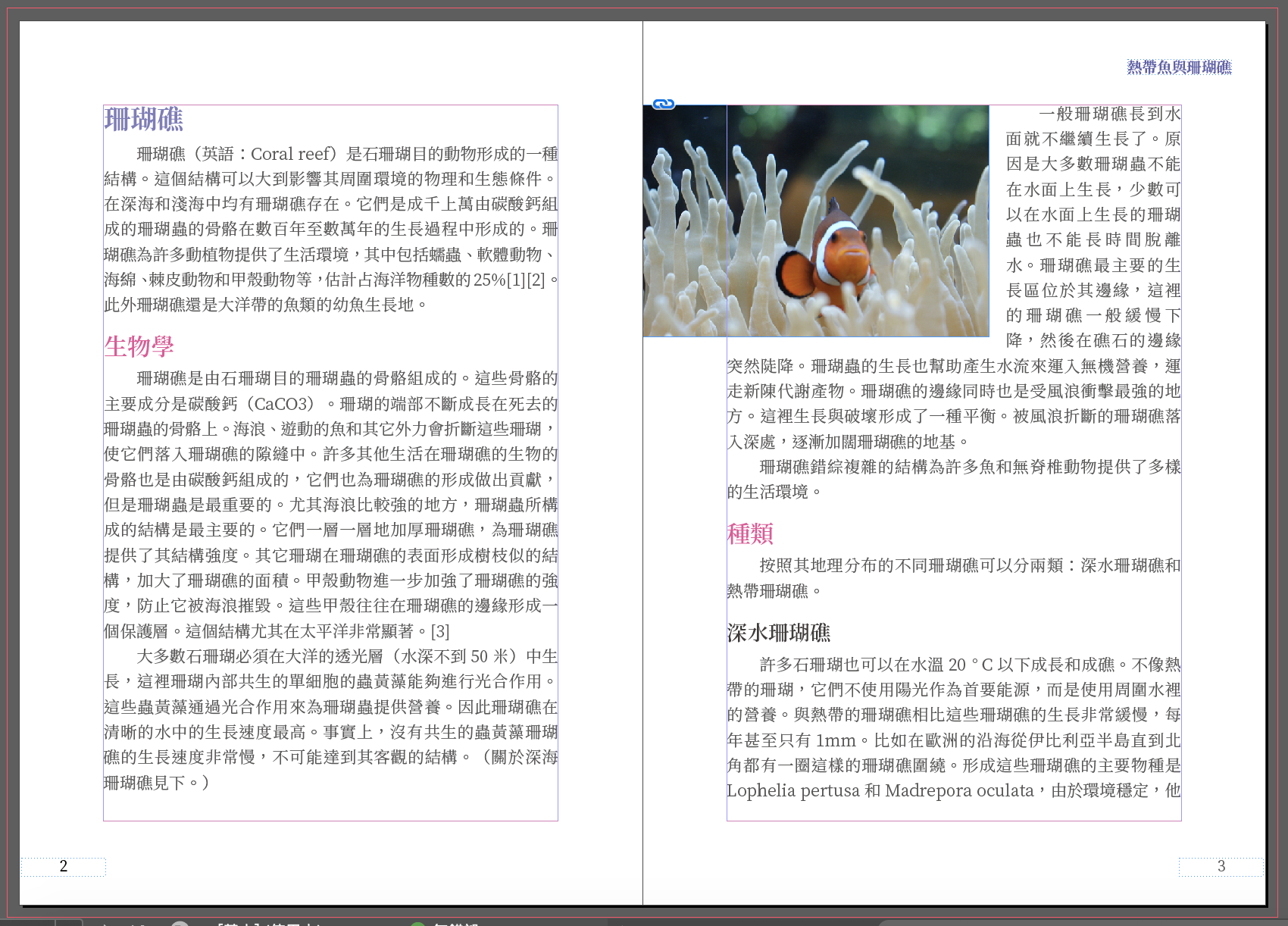
例如使用字元樣式以後,就可以像這樣管理你的大中小標體和內文,並且在需要的時候很快地修改他們。
我們先看看他的效果
畫面中你可以看到共有兩個中標題,我所設定的中標題本來是粉紅色,而我從字元樣式中只要修改一次,兩個就會一起修改了。這個效果在不同跨頁中也是有效的。
建立字元樣式的方法也很簡單。
點選字元樣式小視窗右邊的選單符號,打開選項,選擇第一個「新增字元樣式」。
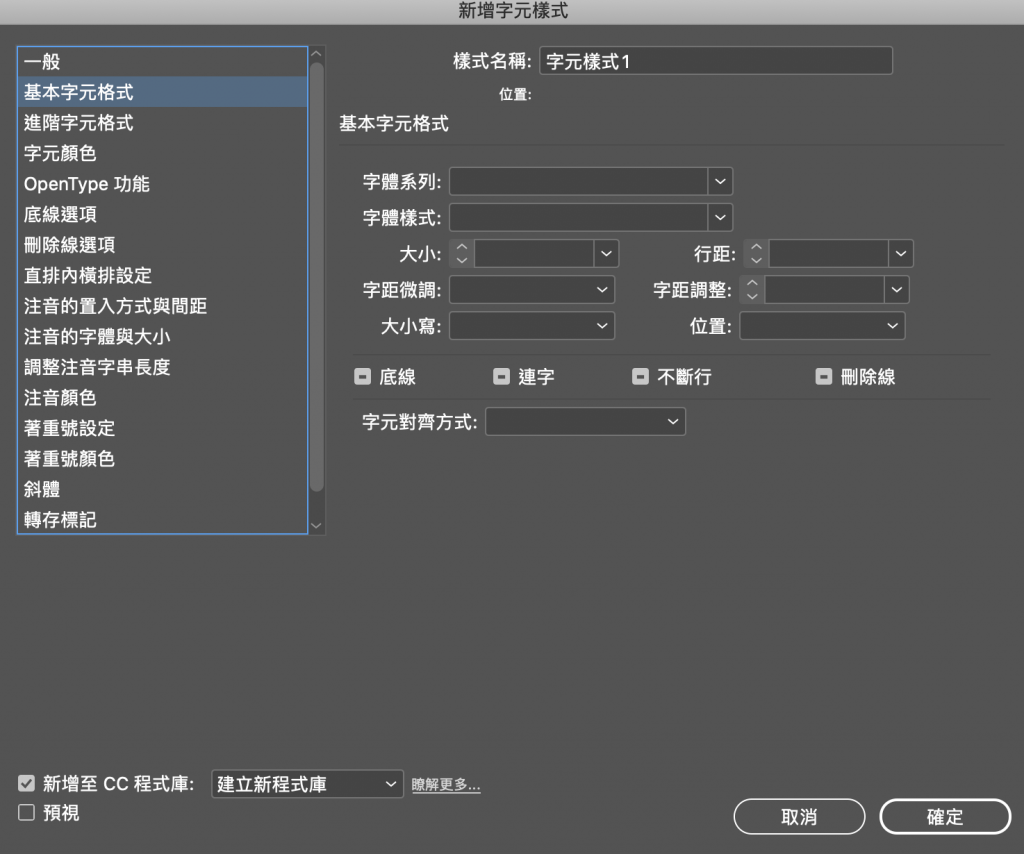
點選以後就會出現這個視窗,左邊有各式選項,可以編輯各種內容,首先在「樣式名稱」的地方幫自己的樣式取一個名字,然後最重要的是從「基本字元樣式」設定字體、行間距等內容,另外還可以從字元顏色修改文字的顏色等等。

完成新增的樣式以後,開啟字元樣式視窗就可以看見你新增的字元樣式了。
如果需要再編輯,也可以雙點自訂樣式的名稱,就會再進入剛剛的介面,很容易地一次修改套用這個樣式的文字。
以為就這樣了嗎?慢著!新增字元樣式還有第二個方法。
剛剛的方法讓我們看不到最後的效果,改來改去很不方便,我們能不能先編輯文字到想要的效果,再根據這個文字的條件建立成一個樣式呢?
可以!
首先,先編輯你的文字,例如我建立了一個藍色、金萱體、24點的文字,
接著將文字反白起來:
然後點選字元樣式小視窗右下角的『新增字元樣式』
點選之後就可以看見已經建立一個新的字元樣式叫做『字元樣式1』
點選開來以後,可以看見裡面的設定和剛剛建立的文字一模一樣。
此時就可以更改樣式名稱了,也可以再修訂細節。
再編輯的時候,可以勾選預覽

預視的效果
接下來會介紹段落樣式的常見使用方法!