
在閱讀這兩篇後,你可能想要開始編輯你的圖文書,但是當你把圖片拉進檔案後,卻可能是這樣

圖片蓋住了文字(或文字壓在圖片上)。
這個時候就需要繞圖排文功能。
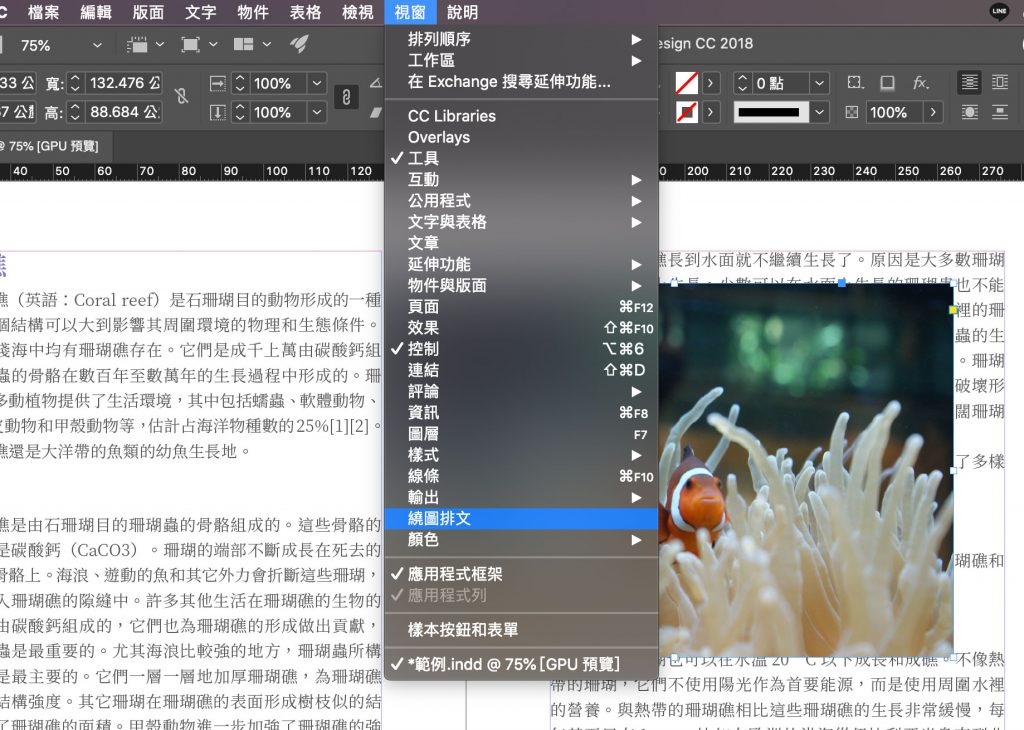
繞圖排文功能非常簡單,讓我們先從工具列的視窗〉繞圖排文開啟排圖繞文視窗。

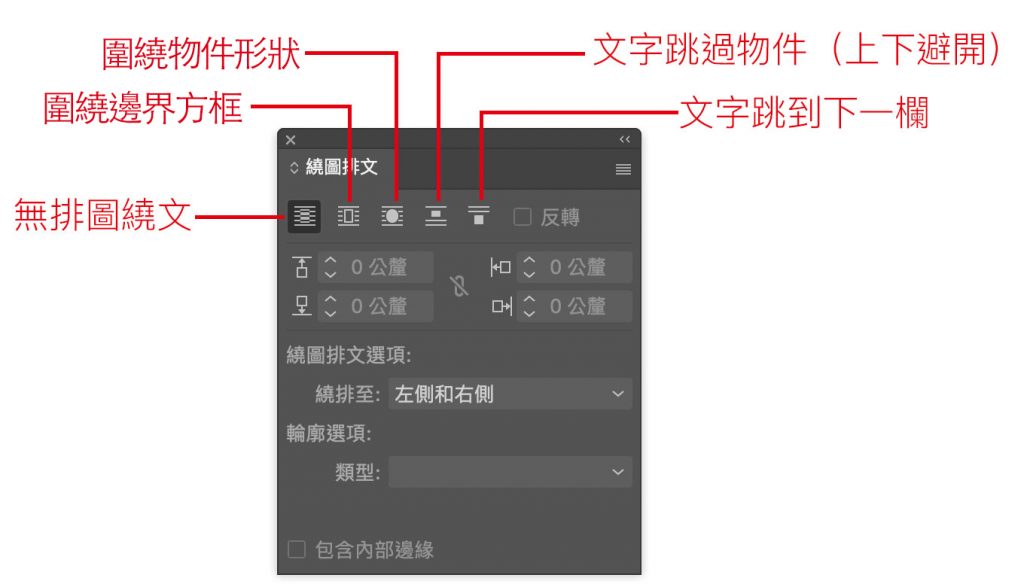
開啟最上一排就是繞圖排文的模式。首先點選你的圖片,再點選這些模式,就可以做出繞圖排文的效果。

點選之後,文字遇到圖片就會自動排開來,而要與圖片留多少間距,可以在下面的偏移量設定

可能有人會有疑問,『圍繞邊界方框』和『圍繞邊界』有什麼不一樣?
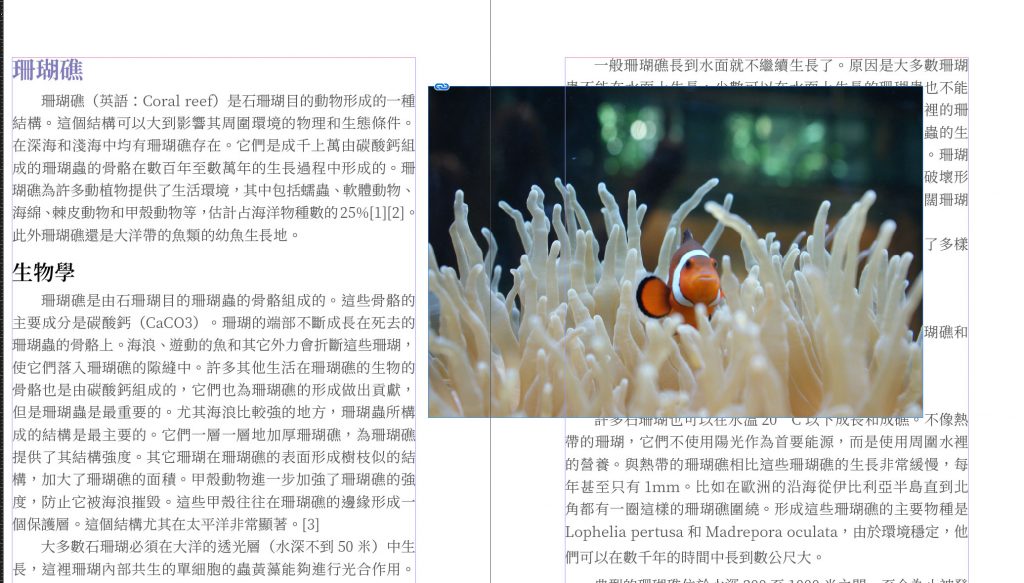
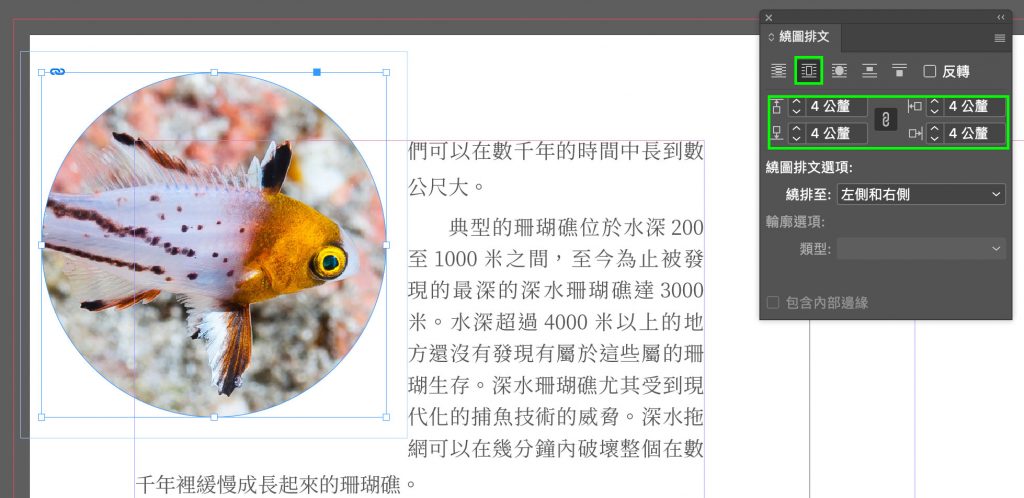
『圍繞邊界方框』在不論圖框是何種形狀下,都會形成一個方框形狀的排圖繞文,也可以設定四邊的間距。如下圖:

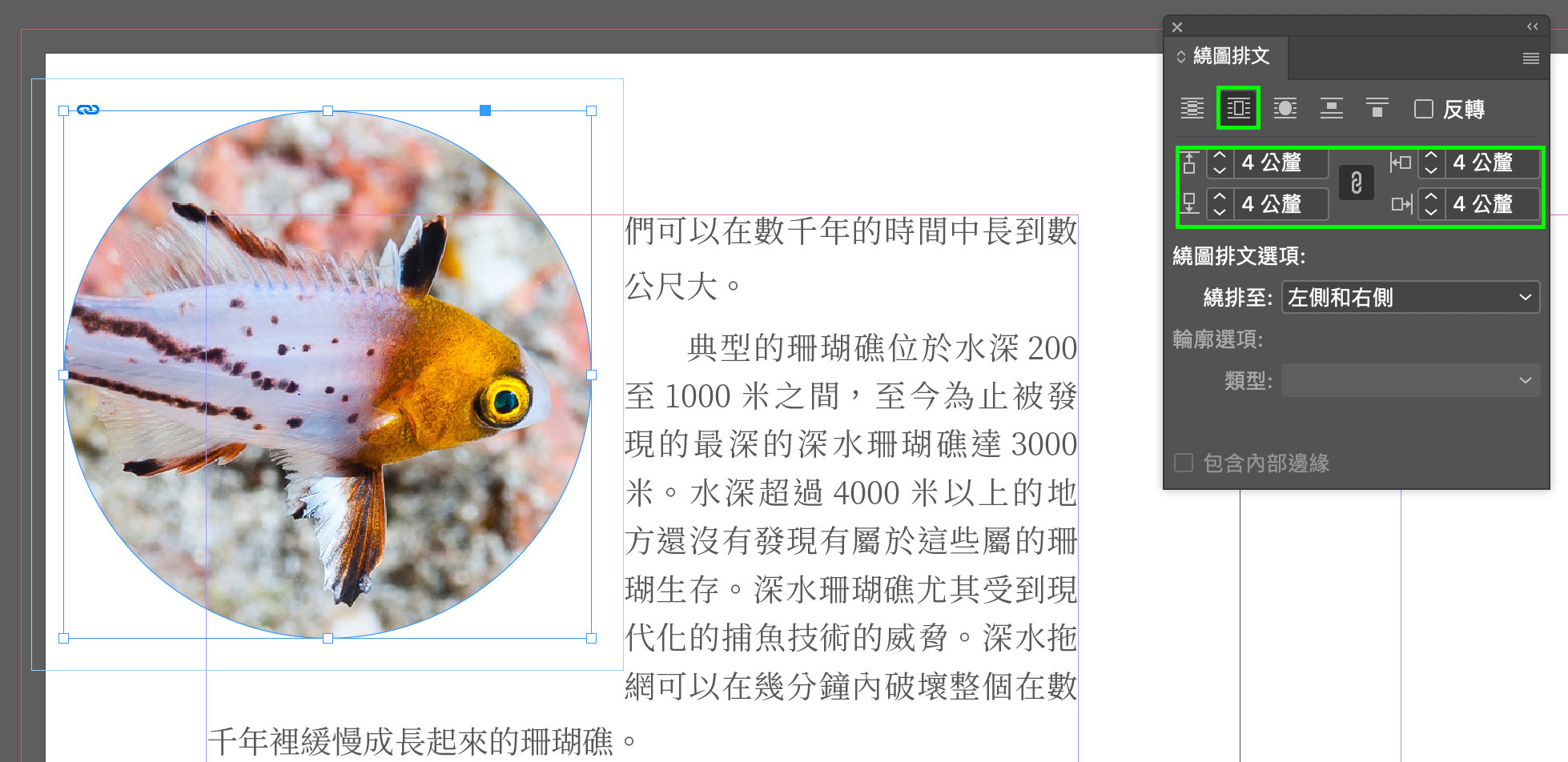
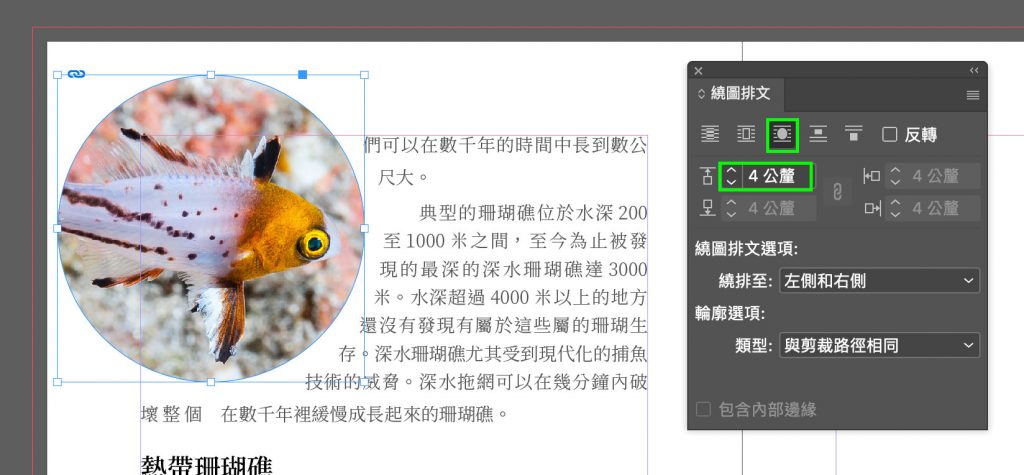
『圍繞物件形狀』則會讓文字繞著圖框的形狀來做排圖繞文,只能設定單一的邊界距離。如下圖:

到這裡,如何在Indesign中加入並編輯圖文應該都已經學會了吧?
接下來的教學是:如何新增頁面和主板。
圖片來自
zsispeo、Mark Ireland
您好!感謝您的文章,清楚的引導我排版使用!
發現前面的幾篇有連結遺失的狀況,無法透過點擊下一章節,要回到首頁才能點擊。
Hi,很高興我的文章對你有幫助。
超連結的問題我沒有發現,謝謝你的熱心提醒,我會盡快修正。
感謝你:)